Here’s the list of some tutorials you might find useful for your web development projects.
-
Display Top URLs With Google Analytics API (PHP)
Using Google API PHP Client let’s create a simple PHP page that pulls website’s top URLs from Google Analytics and updates MySql table.
-
Voting System Youtube Style With jQuery & PHP

Voting system can be important part of any website, especially if you want to keep track of user ratings. Let’s create a cookie based voting system, similar to YouTube like & dislike buttons (Thumbs up & Thumbs down), which can be applied to any content. -
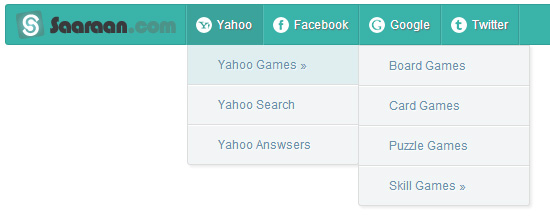
Creating Multi Level Dropdown Menu CSS & jQuery

We will be creating 3 level sub menus in pure CSS, it should work without any JavaScript, but we will add jQuery for that sliding effect. -
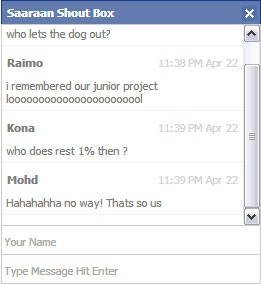
Creating Shout-Box Facebook Style

Facebook has this nice little chat box that doesn’t take up much space, and people can instantly interact with their friends, it is a cool feature to have in any website. Let’s get inspired and create an Shout Box which will look similar to Facebook chat box. -
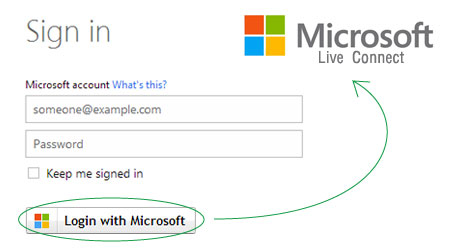
Sign-in with Micorsoft Live Connect PHP

Learn to create Microsoft Live Connect system for your website using Microsoft REST API, and access user info programmatically to register/login users. -
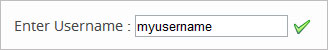
Username live check using Ajax PHP

Let’s create a live username checking with jQuery Ajax, because standard registration is a huge turn-off for visitors, because they not only have to reload the entire page again and again, but fields like password etc also need to be re-entered every-time -
Add/Remove Input Fields Dynamically with jQuery

If you are looking to add and remove duplicate input fields, here’s jQuery example below to do the task for you. This jQuery snippet adds duplicate input fields dynamically and stops when it reaches maximum. -
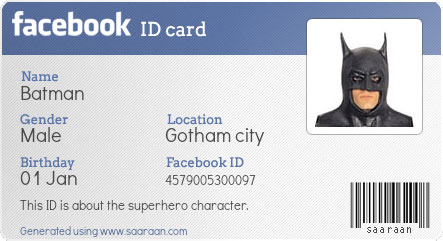
Creating Facebook ID Card with PHP Facebook SDK

Let’s focus on creating some authentic looking “Facebook ID” for the users using PHP and PHP Facebook SDK. With examples and sample code. -
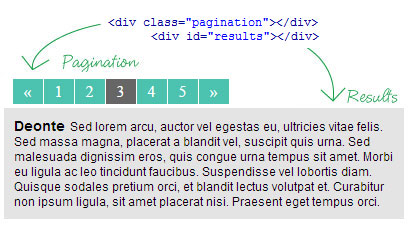
Simple Ajax Pagination with jQuery & PHP

Learn how to create simple Ajax based pagination for your MySql database records. -
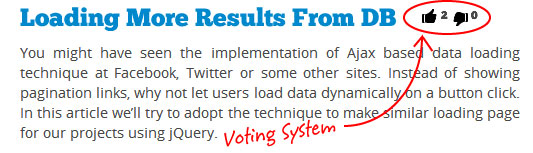
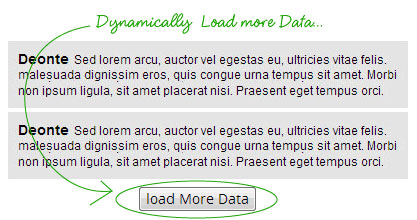
Loading More Results From Database Using jQuery Ajax

Using jQuery Ajax let users load data dynamically on a button click. No need to reload page. -
Auto Load More Data On Page Scroll (jQuery/PHP)

The technique can be seen in Twitter, Facebook and several other websites. Let’s create Ajax based auto loading script, which loads records when user scrolls to bottom of the page. -
Count Characters Remaining with jQuery

Limit the number of characters user can enter in the text box, display remaining characters count as user type. -
Restrict multiple URLs in Input with jQuery

Sometimes we may want to restrict user from entering more than one URL or prevent entering same words in text input box, with jQuery it is very simple and this snippet below can come in handy in one of those situations. -
PayPal Express Checkout with PHP

Do you want to sell products online but don’t want to pay unnecessary setup fee for the payment gateway? Well you can sell products and receive money from people around the world just using free Paypal payment gateway. In this tutorial you will learn to use PHP based Paypal Express checkout to sell your products. -
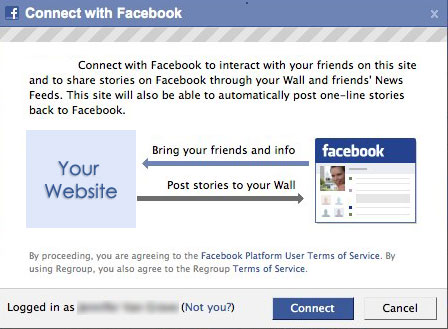
Ajax Facebook Connect with jQuery & PHP

In this tutorial you will learn to connect to Facebook and let users register/login on your site easily with their Facebook name and email. All these happens without even refreshing the page. -
Ajax Next / Previous Picture (jQuery / PHP)

If you are looking for a simple script to navigate next / previous image without refreshing page, this example will do exactly that using jQuery Ajax and PHP. -
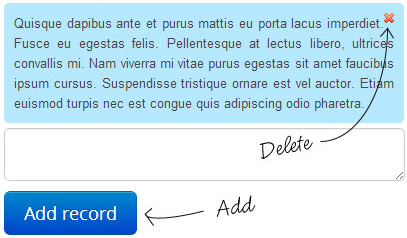
Ajax Add & Delete MySQL records using jQuery & PHP

In this basic tutorial you will learn how to use jQuery Ajax to send POST data to a PHP file and respond back with results or errors. Without having to reload the page, this Ajax technique is a very neat way to add or delete database records. -
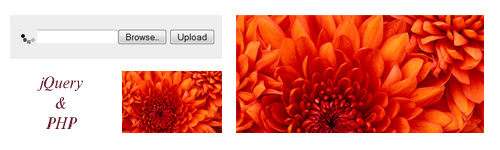
Ajax Image Upload and Re-size with jQuery and PHP

All great image gallery requires an image uploader, in this tutorial learn to create a jQuery Ajax and PHP based image uploader for your website, once the image is uploaded, script automatically creates a thumbnail and re-size the image to specified height and width. -
Ajax and PHP based Contact Form

In this tutorial you’ll create simple jQuery Ajax and PHP based contact form for your website. Your visitors no longer have to reload the whole page in order to contact you. Tutorial also contains sample files which you can easily integrate with your website. -
Post to Facebook Page Wall

Learn how to post pictures, status message create poll question etc. to Facebook page wall (Not User Wall) using Facebook PHP API. -
Creating Simple Shopping Cart with PHP

Creating simple PHP session based shopping cart for the website. -
Simple Chat Using WebSocket and PHP Socket

WebSocket is a feature of HTML5 for establishing a socket connections between a web browser and a server. Let’s create a simple chat system using this cool technology (HTML5 WebSocket and PHP).
0 comments:
Post a Comment